 やろうやろうと思いつつ全然やれてなかったスマホアプリ開発。そろそろ本格的に始めようかと思います。
やろうやろうと思いつつ全然やれてなかったスマホアプリ開発。そろそろ本格的に始めようかと思います。
AndroidはJava、iPhoneはObjective-Cが標準の開発言語だけど、両方やるのは学習コストが高い。なのでハイブリッド開発が出来るHTML5+JavaScriptの組み合わせでやることにしました。
選んだフレームワークはPhoneGap。今はAdobe製品になってるし、いちばん有名っぽいので。ただそのまま使うのもちょっと敷居が高かったので、PhoneGapを利用できるMonacaを開発環境に決めました。
この結論に辿り着くまで時間かかった……
Monaca(PhoneGap)
Monacaはブラウザ上で開発します。WebDAV経由でも出来そうだけど、無料版だと重すぎてダメだった。まあブラウザのエディタちゃんとしてるから、そっちで問題なく使えます。
これのいちばんのウリは実機テストが簡単にできること。AndroidとiPhoneそれぞれに専用のデバッガーアプリを入れると、エディタで保存するたびに作成中のアプリが自動インストールされ、即テスト出来ます。これは便利すぎる。
ただ、やってみてわかったのは、やっぱりAndroidとiPhoneで挙動が結構違うなあと。あと重い。これは仕方ないか。UI用にJQuery Mobileを使ってますが、Onsen UIの方が良いのかなぁ。
JavaScript久しぶりに触ったから、やり方わからず調べまくりで結構大変です。JSONでサーバとデータのやり取りする方法がわかったので、難しい処理はサーバに投げちゃおうかな。電波届かないと動かないアプリになっちゃうけど。
ビルドまでして、一通りアプリ開発の流れはつかめました。
enchant.js
フレームワークにenchant.jsが組み込めることを知り、こちらも触ってみることに。ブラウザ上で2Dアクションゲームが作れるということて、何年か前から存在は知ってたんだけどね。
とりあえずPC上のブラウザで試したんだけど、結構簡単に作れるね。ゲームに必要な機能は最初から入ってるし、スマホ用のタッチ動作なんかはプラグインで対応できるっぽい。
サンプルだと1つのjsファイルに全部突っ込んでてどうなんだろうと思ってたけど、別ファイルに分けられる事がわかったので、ある程度複雑な処理も混乱せずに使えそう。
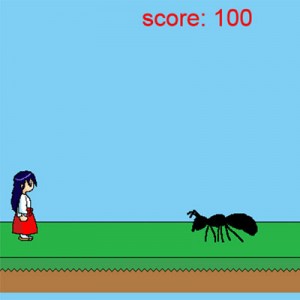
冒頭の画像は巫女さんを十字キーで操作、アリは自動で歩き続けるだけのものです。アニメーションも簡単に導入できて素晴らしい。
ぶっちゃけ
通常のアプリはMonacaで開発しようと思います。ただ無料版だとアプリ数やプラグインの制限等があるんだよね。有料版は結構なお値段するので、いつかはMonaca止めて自前で環境構築することになるかも。
enchant.jsの方はとりあえずやってみたものの、Unity使ったほうが良いかなぁなんて思ったりw 簡単なものはenchant.js、規模の大きいのはUnityって分けていけばいいかな。
ゲーム開発しようと考えると、プログラムより絵や音楽の用意が大変なんだよね。冒頭の画像は5年以上前に描いたドット絵で、とても今使えるものじゃないから描き換えが必要だし。
先は長い……



コメント