 スマホゲームのステージセレクト部分でScrollViewを使おうとちまちまいじってました。
スマホゲームのステージセレクト部分でScrollViewを使おうとちまちまいじってました。
でもよく考えたら、こんな少ないステージ数でスクロールなんて使いづらいだけじゃんと思い、今回使うの止めました。
ScrollView触るの初めてで、スクロールバーがうまく動かなくて苦労したりとか、いろいろあったのでここで供養。
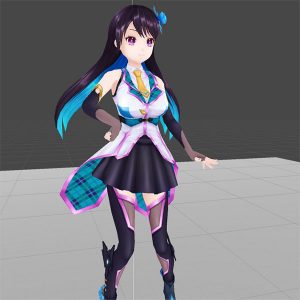
 Sapphiart-chan!はUnityやアンリアルエンジンで無料で使用可能な3Dモデルとのことです。
Sapphiart-chan!はUnityやアンリアルエンジンで無料で使用可能な3Dモデルとのことです。
商用利用可ですが、株式会社SAPPHIARTの社名まんまの名前なので、ちょっと使いづらいかな?
でも無料で高クオリティなキャラクタモデルが増えるのは良いですね。
http://sapphiart-chan.com/
© SapphiArt inc /SCL
スマホゲーム(Android版)を作成した時に行なった軽量化の方法です。
アプリサイズの軽量化(容量削減)と処理速度の軽量化(高速化)があるけど、ごっちゃに書いてます。とりあえず忘れないためのメモとして。
Unity5.3.xです。
●アプリサイズ確認方法(Windows)
C:\Users\(username)\AppData\Local\Unity\Editor\Editor.log
ビルドすると使用ファイル1つ1つのサイズまで記録される。使ってないアセットや画像が入ってないかもチェック。
●実行速度など確認方法
デバッグ実行中にエディターのGameタブにあるStatsをクリック。ここに表示されるFPSなどで速度をチェック。あとSetPassを減らすのが高速化への道。マテリアルをまとめると減るらしい。
使用したスカイボックスがモバイル用ではなかったので、テクスチャの設定で縮小しました。あと床はどうせ見えないので、床テクスチャを削除。
スカイボックスは2種類使っていて、それぞれテクスチャを6枚→5枚に減らし、4MB→1MBに縮小したので、合計48MB→10MB!(圧縮前サイズ)
容量的にこれがいちばん効果あった。まあ、そもそもモバイルでスカイボックス使うべきじゃないけど。
処理削減で高速化します。
これ最初知らなかった。4の倍数にしないと画像が圧縮されません。
Sprite PackerはかつてPro版にしかなかった機能で、スプライトのグループを指定すれば自動でまとめてくれる便利なやつです。大量にある画像を1つずつちまちま読み込むような無駄がなくなります。
SetPassもこれで減ります。
GUI用の画像はミップマップ生成すると画質がガタガタになっちゃうので。そして生成するとその分容量も増えちゃうので。
Find()関数は重たいので、Update()の中でいちいちFind()呼ぶのは良くないみたい。なのであらかじめStart()の中でFind()して、その結果を変数に入れて(キャッシュして)、それをUpdate()で使います。
GetCommpornent()関数も重いらしいけど、今回はキャッシュしなかった。
うちの古いノートPCだとフレームレート自動にしたらファンが唸りだすので、スマホでもフレームレート落としたほうがバッテリー節約されるはず。
Application.targetFrameRate = 30;
なんか自動のままの方がバッテリーに優しいと書いてる記事も見かけたけど気にしない。
スマホでキャプチャ撮ったら画像でかくてびびった。解像度が高ければその分描画処理も重くなるので、見栄えに影響ない程度に解像度を下げました。
具体的にはuGUIのCanvasとScreen.SetResolution()の両方とも1280×720にした。
ソフトシャドウよりハードシャドウの方が軽いです。
影は他にもShadow Resolution(解像度)やShadow Distance(距離)など影響ありそうなパラメータが多いです。
ベイクすれば影の処理をゴッソリ軽減できるけど、今回のゲームはマップ自動生成なので使えず。ただ意外とベイクは容量食う。
うっかり使っちゃったのは俺だけか……結構解決するのに時間かかったんだけどね。
やること多くて大変だ。たぶん他にももっとあるはず。
以下は公式から(2021/8/3)
・モバイルゲームのパフォーマンスを最適化しよう:専門家が語るグラフィックスとアセットに関するヒント
![]() Unityで画像を表示するのは
Unityで画像を表示するのは
GameObject>UI>Image
で簡単にできます。
ただ必要な画像を全部シーンに置いて行ったら邪魔になるので、C#で動的に作成してみようかなと。ちょっと手間取ったのでメモ。
Unity 5.3使ってます。
まずは器のゲームオブジェクトを作成。引数はオブジェクト名。
GameObject work_image = new GameObject("WorkImage");作ったゲームオブジェクトをCanvasの子にします。これしないと表示されない。
work_image.transform.parent = GameObject.Find("Canvas").transform;画像の位置(アンカーポジション)を追加して画面の真ん中にします。
work_image.AddComponent<RectTransform>().anchoredPosition = new Vector3(0, 0, 0);
縮尺がおかしいのでちゃんと等倍にする。
work_image.GetComponent<RectTransform>().localScale = new Vector3(1, 1, 1);
スプライト画像追加。ここではResourcesフォルダにあるcounterファイルから読み込み。ちょっと横着したけど、これ本当はスライスしたスプライトの塊なので、Resources.LoadAll()で中身全部取得してから、counter_0を追加ってやった方が良いね。
work_image.AddComponent<Image>().sprite = Resources.Load<Sprite>("counter");アスペクト比は元の画像の比率を維持。
work_image.GetComponent<Image>().preserveAspect = true;
画像のサイズを元画像と同じサイズにする。
work_image.GetComponent<Image>().SetNativeSize();
 スマホのAndroidが5.0になったので、それで作成途中のゲームを動かしてみたら……カクカクする!
スマホのAndroidが5.0になったので、それで作成途中のゲームを動かしてみたら……カクカクする!
それまで30fps出ていたのに、11fpsにまで落ちてしまった。
とりあえず解決法をぐぐってみたら
・vSyncをONにする(QualitySettings.vSyncCount = 1)
・FPSを60にする(Application.targetFrameRate = 60)
・SkyBoxを無くす
・Quality Settingsのレベルを落とす
・OpenGL3.0を使わない
・テクスチャの解像度を半分にする
と、色々ありますが、少し効果あったのはOpenGL3.0を使わないのと、テクスチャの解像度を半分にするです。それでも15fpsくらいしか出ないけど。
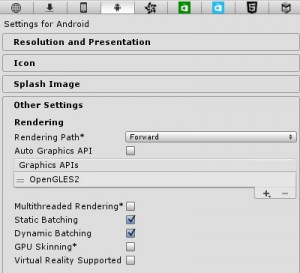
OpenGLを2.0固定にするには
File → Build Settings → Player Settings → Other Settings → Auto Graphics APIのチェックを外す → 出てきたOpenGLES3を削除。
テクスチャの解像度を半分にするには
Edit → Project Settings → Quality → Texture QualityをHalf Resに変更。
仕方ないので、オブジェクトの設定を1つ1つ見直してたら、カメラにSSAO(スクリーンスペースアンビエントオクルージョン)がアタッチされてるのに気付きました。そういえばUnity5.0から無料版でも使えるようになったから、嬉しくなって設定したんだった。
これを無効化してみたら……60fps出た! 前より早くなってるじゃん。
結局、俺が余計なことしてたのか(汗)
このSSAOとは、リアルタイムにオブジェクト同士の関係性を計算して、影をより精密にしてくれる仕組みです。これは重たいわ。
Android 4.4の時にはこの設定無視されてたのかもね。
ようやく解決です。
 Unity4.6が正式リリースされたので、早速uGUIことUnity UIを使ってみた。
Unity4.6が正式リリースされたので、早速uGUIことUnity UIを使ってみた。
GameObject > UI > Image
で画像を追加できる。
最初アスペクト比が変わる度に画像がどこかに行っちゃうんで、どうするんだろと思ってたら、ImageのAnchor Presetsで位置を固定できた。
あとImageのPreserve Aspectをチェックしたら、画像自体のアスペクト比を固定できる。
ちゃんと日本語も表示できるし、これは簡単で良いね。ボタンの配置とかはこれから試す。
そういえば4.6にしたらWater(Basic)が正常動作するようになってた。RC版だとダメだったからちょっと諦めてたけど、直って良かった。
© UTJ/UCL