 以前話題になっていたVertex StudioのAsset SlotMachine。たまに回してましたが、遂に当たりましたよ。
以前話題になっていたVertex StudioのAsset SlotMachine。たまに回してましたが、遂に当たりましたよ。
当たったのはBedroomというアセットです。
ユニティちゃんだけ別光源にしたのでちょっと違和感あるけど、とりあえずこんな感じ。
1.30ドルなのにかなり作り込まれたモデルですね。
© UTJ/UCL
 以前話題になっていたVertex StudioのAsset SlotMachine。たまに回してましたが、遂に当たりましたよ。
以前話題になっていたVertex StudioのAsset SlotMachine。たまに回してましたが、遂に当たりましたよ。
当たったのはBedroomというアセットです。
ユニティちゃんだけ別光源にしたのでちょっと違和感あるけど、とりあえずこんな感じ。
1.30ドルなのにかなり作り込まれたモデルですね。
© UTJ/UCL
 モバイル用の色んな機能が使えるCross Platform Native Plugins – Ultra Packというアセットを使ってみた。
モバイル用の色んな機能が使えるCross Platform Native Plugins – Ultra Packというアセットを使ってみた。
今回はWebViewだけ。
• アドレスブック
• レシートバリデーション付きの課金 (アップルストア、Google Playストア)
• メディアライブラリー(イメージ、ビデオ、Youtube)
• ネットワーク接続
• 通知システム(ローカルおよびプッシュ)
• シェアリング(FB、Twitter、メール、メッセージング、WhatsApp)
• Twitter SDK
• UIダイアログ(アラート、プロンプト)
• Rate My App(私のアプリを評価してください)
• WebView
最初何をすればいいのかサッパリわからなくて、結構時間かかりました。WebViewって実機じゃないと動かないから、いちいちビルドして試したんだよね。USBでWindowsPCとスマホを繋げばリアルタイムでいけるっぽいけど。
まずは以下のPrefabをHierarchyにドラッグ。
Assets/Standard Assets/VoxelBusters/NativePlugins/Prefab/WebView.prefab
そして以下のようなコードを書く。webViewには上でドラッグしてきたPrefabを指定。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using VoxelBusters.NativePlugins;
public class Sample : MonoBehaviour {
public WebView webView;
private void Start () {
// フルスクリーン表示
webView.SetFullScreenFrame();
// Webサイト読み込み
webView.LoadRequest("http://www.google.com");
}
}
これだけで表示できました。簡単。
使いそうなプロパティはこの辺かな。
// 表示サイズ指定 webView.Frame = new Rect(0, 0, 600, 600); // 読み込み終わったら即表示 webView.AutoShowOnLoadFinish = true; // 閉じるボタン追加 webView.ControlType = eWebviewControlType.CLOSE_BUTTON;
Unityエディタからチェックボックスで選べます。
Window > VoxelBusters > NativePlugins > Open NPSettings > Application Settings
全機能入れるとビルドサイズが2.5MBくらい大きくなるけど、ここで使うのだけ選択しておけばサイズを減らせます。
サンプルコードあるし、リファレンスサイトもあるから何とかなるね。
しかしなんでUnity本体にはWebView付いてないんだろ。
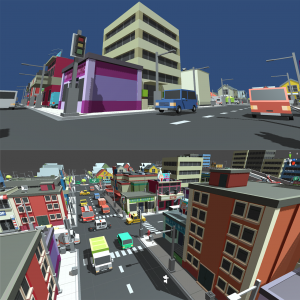
 Unityアセットストアで5ドルくらいで売ってるシンプルタウン – 漫画の資産を触ってみた。しかし漫画の資産って面白いな。元の英語では「Cartoon Assets」みたい。
Unityアセットストアで5ドルくらいで売ってるシンプルタウン – 漫画の資産を触ってみた。しかし漫画の資産って面白いな。元の英語では「Cartoon Assets」みたい。
デモにはコントローラもコリジョンもないので、とりあえず地面にはPlaneを配置。そしてStandard Assetsの「First Person Controller」を使う。これで自由に歩けるようになった。
タイトルの通りシンプルな街で良い感じ。ただモバイルで使うにはかなり最適化が必要そう。
ともかく、建物とかにもコリジョン付けて、あとはキャラクタを配置すれば何かゲーム作れそうだ。
こちらからダウンロードできます。右側にあるGoogleDriveのリンクね。
いちおうFreeとはなってるけど、ライセンスとかよくわからないので、うかつに組み込めないかな…
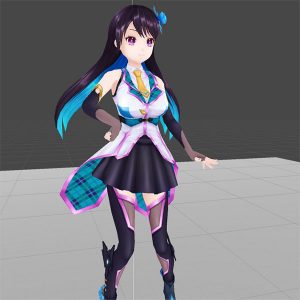
 Sapphiart-chan!はUnityやアンリアルエンジンで無料で使用可能な3Dモデルとのことです。
Sapphiart-chan!はUnityやアンリアルエンジンで無料で使用可能な3Dモデルとのことです。
商用利用可ですが、株式会社SAPPHIARTの社名まんまの名前なので、ちょっと使いづらいかな?
でも無料で高クオリティなキャラクタモデルが増えるのは良いですね。
http://sapphiart-chan.com/
© SapphiArt inc /SCL
スマホゲーム(Android版)を作成した時に行なった軽量化の方法です。
アプリサイズの軽量化(容量削減)と処理速度の軽量化(高速化)があるけど、ごっちゃに書いてます。とりあえず忘れないためのメモとして。
Unity5.3.xです。
●アプリサイズ確認方法(Windows)
C:\Users\(username)\AppData\Local\Unity\Editor\Editor.log
ビルドすると使用ファイル1つ1つのサイズまで記録される。使ってないアセットや画像が入ってないかもチェック。
●実行速度など確認方法
デバッグ実行中にエディターのGameタブにあるStatsをクリック。ここに表示されるFPSなどで速度をチェック。あとSetPassを減らすのが高速化への道。マテリアルをまとめると減るらしい。
使用したスカイボックスがモバイル用ではなかったので、テクスチャの設定で縮小しました。あと床はどうせ見えないので、床テクスチャを削除。
スカイボックスは2種類使っていて、それぞれテクスチャを6枚→5枚に減らし、4MB→1MBに縮小したので、合計48MB→10MB!(圧縮前サイズ)
容量的にこれがいちばん効果あった。まあ、そもそもモバイルでスカイボックス使うべきじゃないけど。
処理削減で高速化します。
これ最初知らなかった。4の倍数にしないと画像が圧縮されません。
Sprite PackerはかつてPro版にしかなかった機能で、スプライトのグループを指定すれば自動でまとめてくれる便利なやつです。大量にある画像を1つずつちまちま読み込むような無駄がなくなります。
SetPassもこれで減ります。
GUI用の画像はミップマップ生成すると画質がガタガタになっちゃうので。そして生成するとその分容量も増えちゃうので。
Find()関数は重たいので、Update()の中でいちいちFind()呼ぶのは良くないみたい。なのであらかじめStart()の中でFind()して、その結果を変数に入れて(キャッシュして)、それをUpdate()で使います。
GetCommpornent()関数も重いらしいけど、今回はキャッシュしなかった。
うちの古いノートPCだとフレームレート自動にしたらファンが唸りだすので、スマホでもフレームレート落としたほうがバッテリー節約されるはず。
Application.targetFrameRate = 30;
なんか自動のままの方がバッテリーに優しいと書いてる記事も見かけたけど気にしない。
スマホでキャプチャ撮ったら画像でかくてびびった。解像度が高ければその分描画処理も重くなるので、見栄えに影響ない程度に解像度を下げました。
具体的にはuGUIのCanvasとScreen.SetResolution()の両方とも1280×720にした。
ソフトシャドウよりハードシャドウの方が軽いです。
影は他にもShadow Resolution(解像度)やShadow Distance(距離)など影響ありそうなパラメータが多いです。
ベイクすれば影の処理をゴッソリ軽減できるけど、今回のゲームはマップ自動生成なので使えず。ただ意外とベイクは容量食う。
うっかり使っちゃったのは俺だけか……結構解決するのに時間かかったんだけどね。
やること多くて大変だ。たぶん他にももっとあるはず。
以下は公式から(2021/8/3)
・モバイルゲームのパフォーマンスを最適化しよう:専門家が語るグラフィックスとアセットに関するヒント
![]() Unityで画像を表示するのは
Unityで画像を表示するのは
GameObject>UI>Image
で簡単にできます。
ただ必要な画像を全部シーンに置いて行ったら邪魔になるので、C#で動的に作成してみようかなと。ちょっと手間取ったのでメモ。
Unity 5.3使ってます。
まずは器のゲームオブジェクトを作成。引数はオブジェクト名。
GameObject work_image = new GameObject("WorkImage");作ったゲームオブジェクトをCanvasの子にします。これしないと表示されない。
work_image.transform.parent = GameObject.Find("Canvas").transform;画像の位置(アンカーポジション)を追加して画面の真ん中にします。
work_image.AddComponent<RectTransform>().anchoredPosition = new Vector3(0, 0, 0);
縮尺がおかしいのでちゃんと等倍にする。
work_image.GetComponent<RectTransform>().localScale = new Vector3(1, 1, 1);
スプライト画像追加。ここではResourcesフォルダにあるcounterファイルから読み込み。ちょっと横着したけど、これ本当はスライスしたスプライトの塊なので、Resources.LoadAll()で中身全部取得してから、counter_0を追加ってやった方が良いね。
work_image.AddComponent<Image>().sprite = Resources.Load<Sprite>("counter");アスペクト比は元の画像の比率を維持。
work_image.GetComponent<Image>().preserveAspect = true;
画像のサイズを元画像と同じサイズにする。
work_image.GetComponent<Image>().SetNativeSize();